Manage Implementation Guide
Atomic offers solutions that enable users to view and modify their payroll information. The authentication process for users' payroll accounts must be conducted through our Transact interface. The specifics of your Transact integration may vary based on your particular use case and technology stack.
When users are authenticating into these systems, Atomic requires that the process be facilitated through one of our native Transact SDKs. Your integration with Transact will differ slightly depending on your specific use-case and tech stack.
Overview
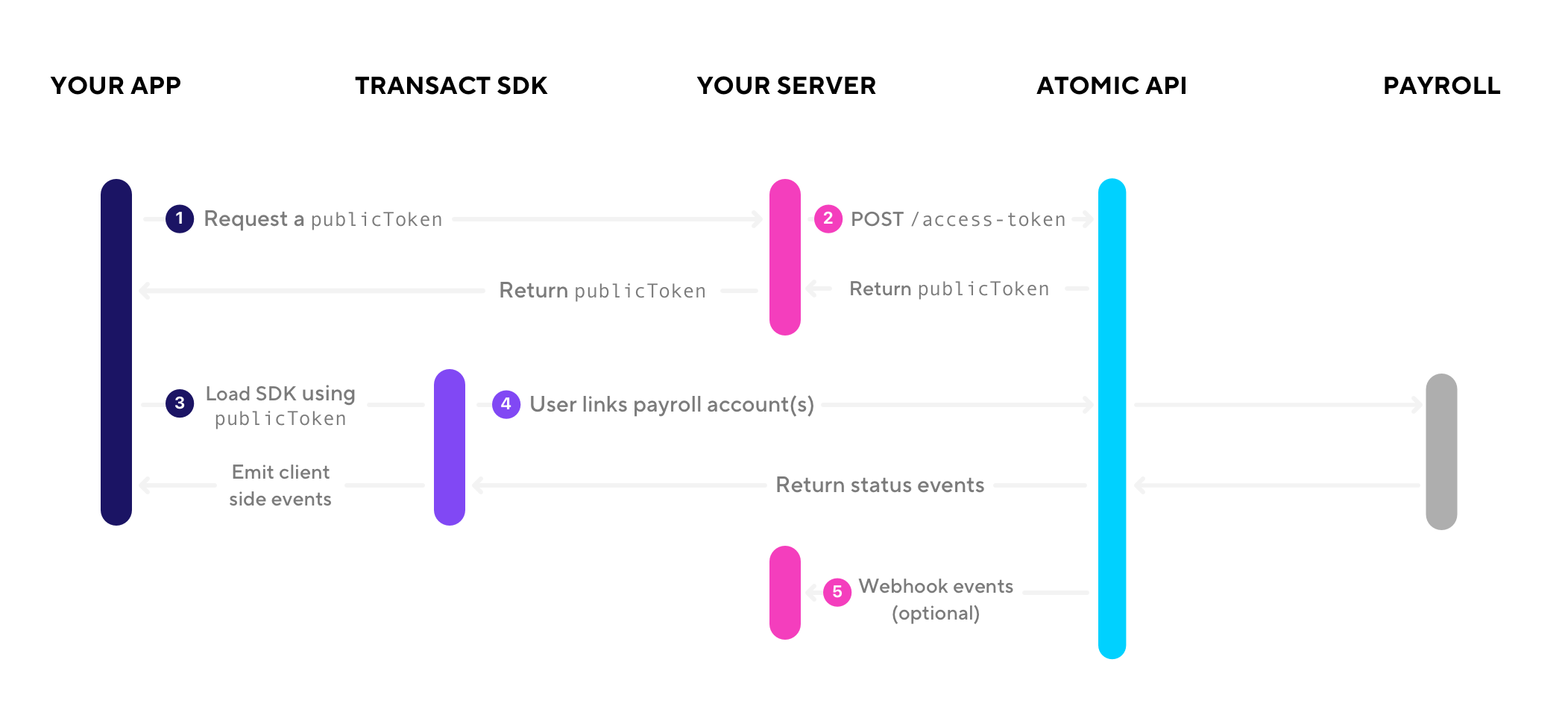
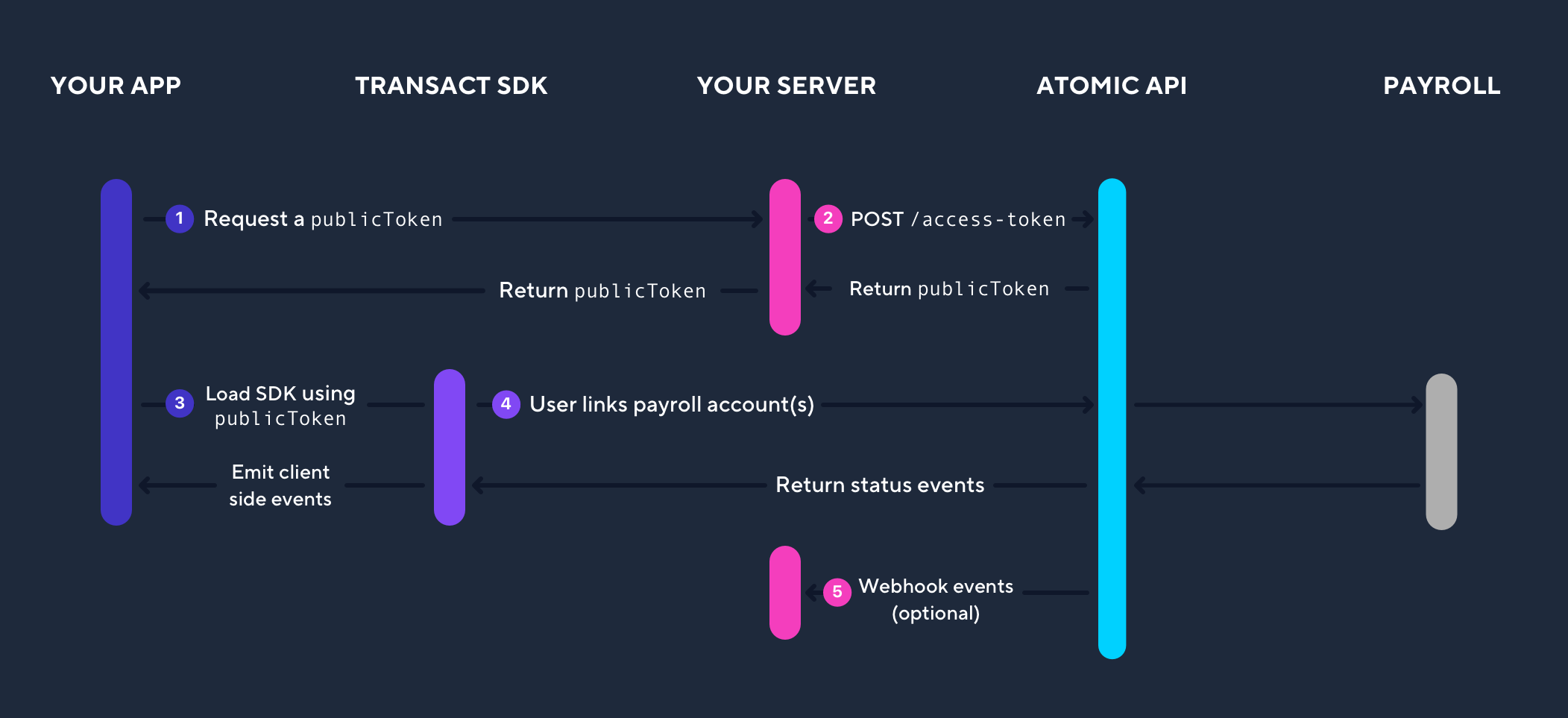
Within an implementation with Atomic, data flows through the system as follows:
1
Request an access token from your server when the user opts to manage their account. Trigger this through a CTA (call-to-action) like "Manage Your Account," or use a suggested CTA if retrieving actions before establishing a connection.
2
On your server, request an access token from Atomic's API.
3
Using your generated access token, instantiate the Atomic Transact SDK using the manage operation for the Task.
4
The user authenticates into their account(s) via Transact. Your UI handles clientside events as they are emitted from the SDK.
5
Once connected, Atomic will pull relevant data from the account and make it available to your application.
6
Display available information and account management actions to users through your interface, such as payment dates, subscription modifications, or billing adjustments.
7
Optionally, receive webhook events to your server or pull Task data from the Atomic API.
Accordingly, you will need to build a few components to facilitate this process. You will need:
- UI components to display any CTAs to your users
- Client-side event handlers to handle the Transact SDK events
- Server-side components to request access tokens from Atomic's API
- Optional but recommended, a webhook receiver to listen for Atomic's webhook events


Creating an AccessToken
To establish a connection to a 3rd party system, you will need to create an AccessToken via a call to the Atomic API, then instantiate Transact. These API calls are secured via your API Key and Secrets. You can retrieve your API credentials for the relevant environment from the Atomic Console.
Request an AccessToken server-side
An AccessToken for the end user is required to initialize Transact. To retrieve the AccessToken, make the following HTTPS request from your server.
This API call creates a user in the Atomic system using the identifier. All subsequent communications from Atomic, such as webhooks and client-side events, will contain this identifier to facilitate mapping corresponding data to the correct user.
POST/access-tokenSend publicToken to your client
The above request will result in a response with a publicToken.
You will need the publicToken from the response for setting up your client-side code to initialize Transact. Once it's been received on your server, send the publicToken to your client.
{
"data": {
"publicToken": "PUBLIC_TOKEN"
}
}Setting Up Transact
The Atomic Transact SDK is a client-side library that enables your application to connect users to merchants, subscription services, utility providers, and more. With this SDK, you can establish connections to external systems and present users with relevant data and actions, allowing them to manage their services directly within your application.
Create your configuration
Transact requires a configuration object when initialized in a live application. To get started you only need the publicToken from the previous step and the tasks you wish to execute. This configuration object has many options to customize the look and behavior of Transact.
{
"publicToken": "PUBLIC_TOKEN",
"tasks": [
{
"operation": "manage"
}
]
}Add Transact to your app
Atomic's Transact is a client-side SDK that allows your users to connect their payroll accounts to your app.
Transact will handle credential validation, multi-factor authentication, and error handling for each system that we support. Transact supports browsers, native apps, and hybrid apps.
Next Steps
When building your own user experience with Manage APIs, you have significant flexibility in how you structure functionality for your users.
Guides for key functionality can be found here: