Verify - Plan Your UX
Intro screen
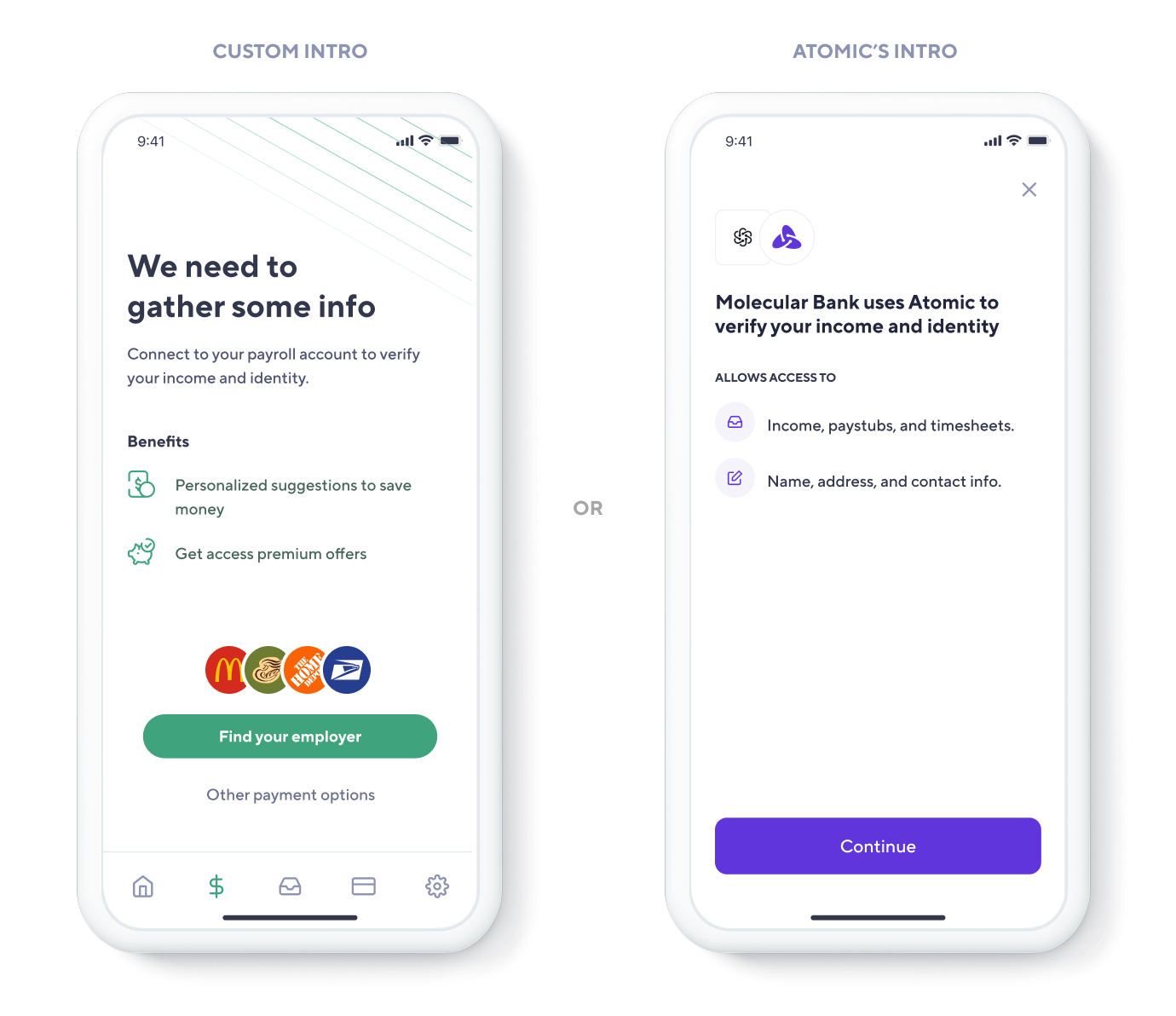
Your introductory screen is your chance to introduce the concept of payroll connectivity to the user. Some items you may want to consider adding: a clear mention of any relevant incentives, context on what the user is about to do, any relevant privacy and security verbiage, and a clear call to action.

Depending on how you design your screen, you may want to skip our welcome screen and deeplink the user directly to the search experience.
Employer search
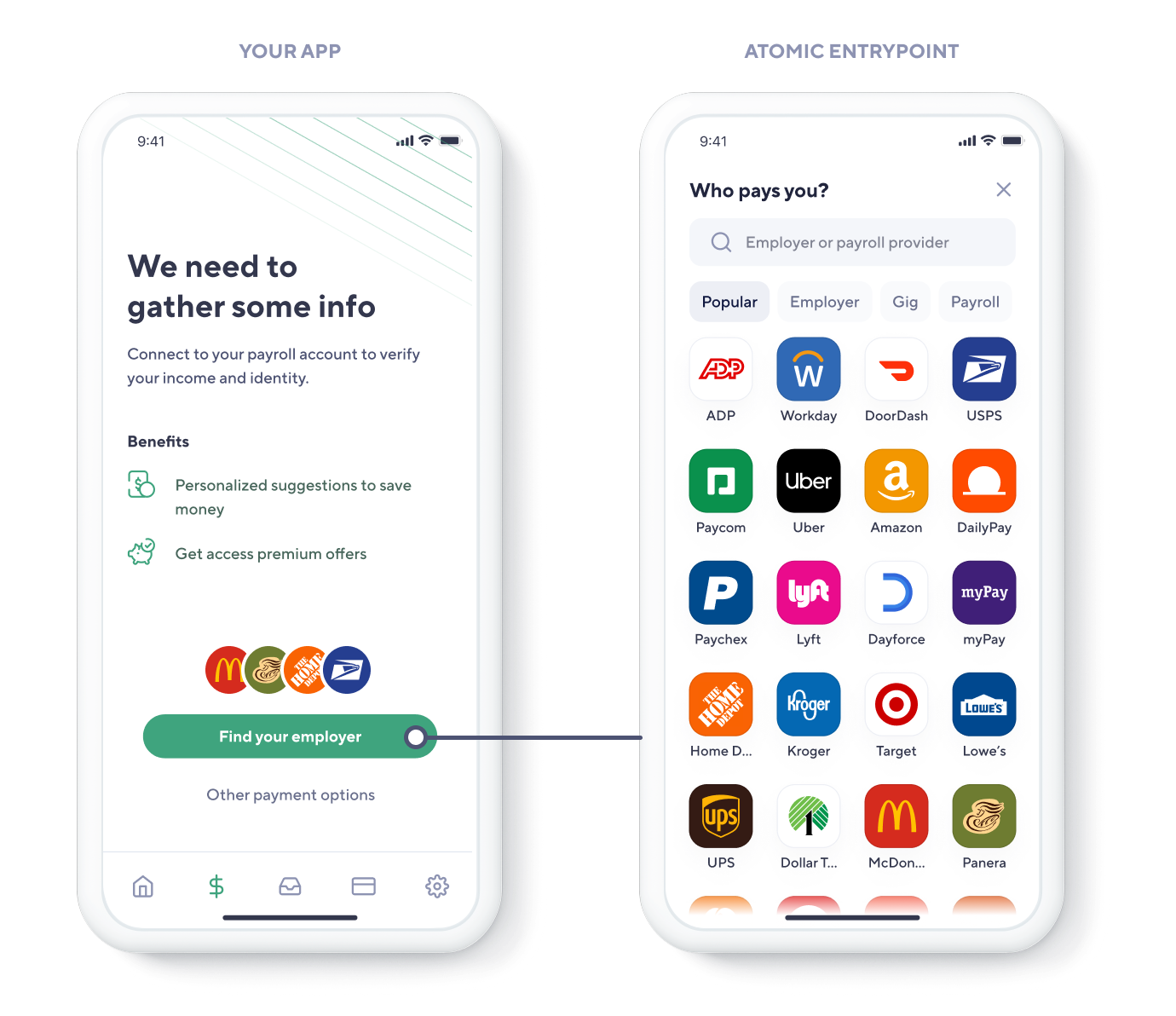
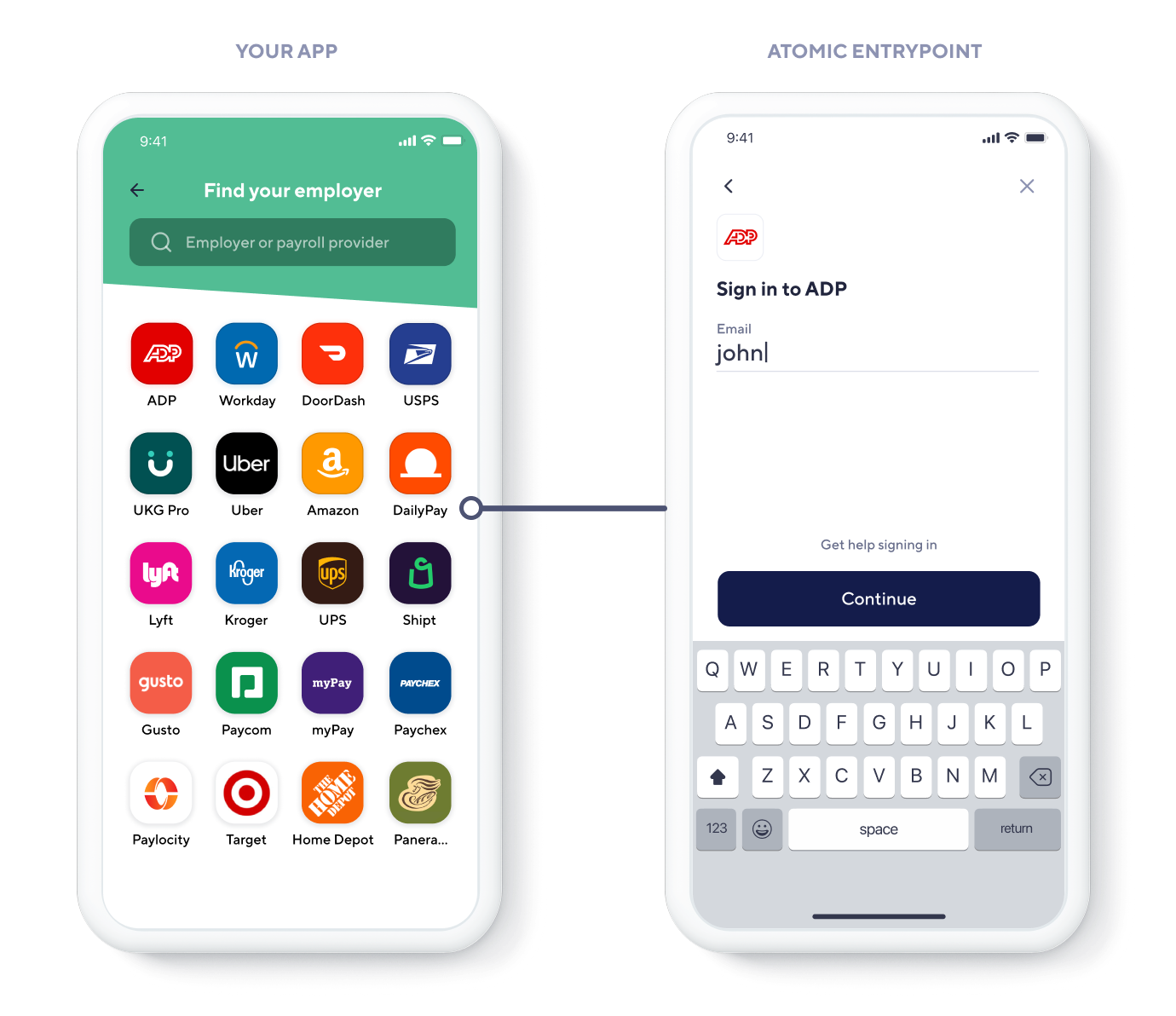
Use Atomic's search (default)
Our search experience has been battle tested with millions of users and is regularly optimized based on our behavioral analytics. We've seen that customers who opt to use our search experience a smoother launch and higher conversion rates from the top of the funnel.

In the case where a user is unable to find their employer or payroll provider, we return them to your application with an event indicating that they were unable to find a suitable search result. Upon receiving this event, our customers typically initiate a backup flow.
Or, build your own search
There are use cases where you may want to build your own search, or provide the user with a narrow list of search options to choose from. You may even know where the user is employed. If this describes your use case, or you have something else in mind, we’ve got you covered.

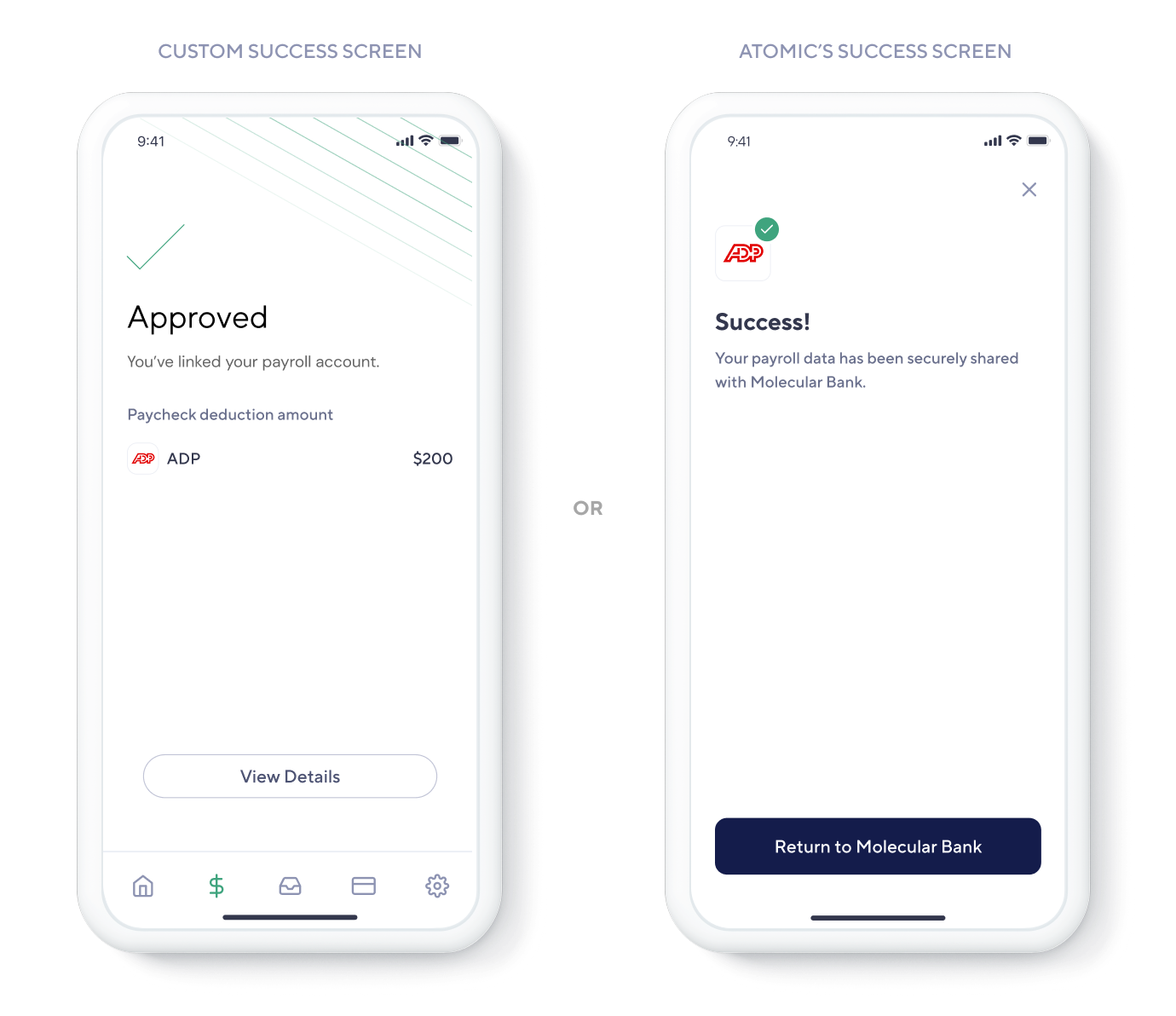
Success screen

Using Transact's Handoff feature, you're able to customize the final screen presented to the user. By default, we will show our screen indicating that the user has successfully connected their payroll account. Optionally, we can send the user directly back to your application, where you're able to present your own unique user experience.
Notifications
Although it is not required for the integration, we recommend implementing our webhooks. By doing so, you’ll have access to the outcome of each user’s attempt to link their payroll account. These webhook events can be leveraged to notify users of successful outcomes, but also to communicate with your users regarding failures.