Manage - Plan Your UX
Atomic's bill management solution is desigined to seamlessly integrate into your existing application. Once a user links their bills, information about each account is then available to you via our API. Prompt the user to connect their billing relationships either via a simple call-to-action or using one of the actions available for the company.
Connecting to a user's accounts allows you to create a personalized experience by leveraging data from their bills. You can also highlight relevant actions to help users manage their bills effectively and save money.
This guide walks through considerations for how you can design and build such a personalized experience for your users.
Consider data opportunities
To maximize the value of account linking, consider what is currently available from your existing user data and what will be available from bill systems after a user has connected their account.
Key data points to evaluate include:
- Transaction History
- Frequency and timing of recurring payments
- Historical payment amounts and variations
- Payment categories and merchant classifications
- Merchant Data
- Subscription terms and billing cycles
- Available plan options and pricing tiers
- Service usage patterns and account status
- User Context
- Total monthly subscription spend
- Category overlap between services
- Payment timing relative to income cycles
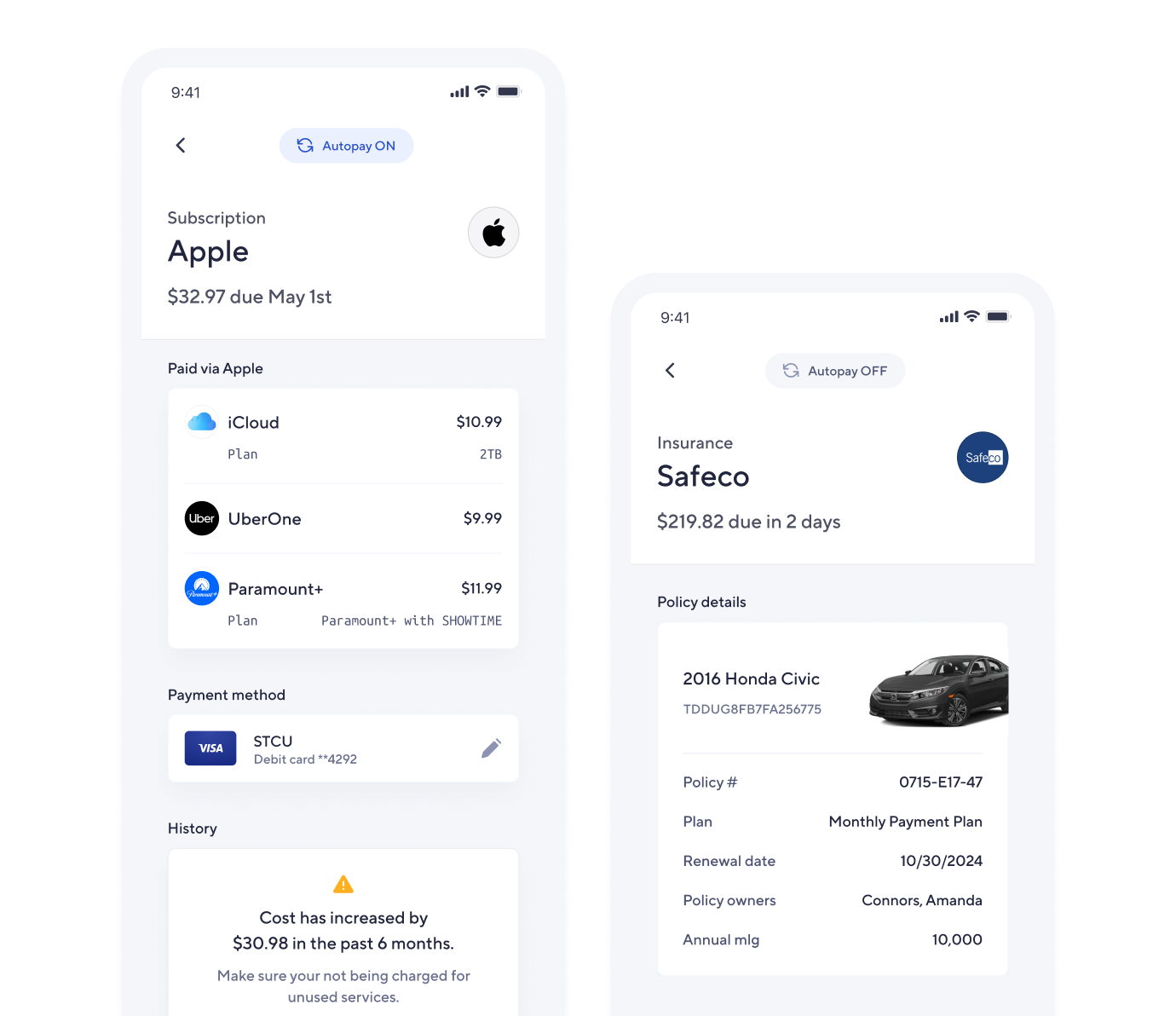
This combined dataset enables you to surface personalized insights and actions. Identifying redundant subscriptions, optimizing payment dates, and suggesting cost-saving plan changes will be possible.

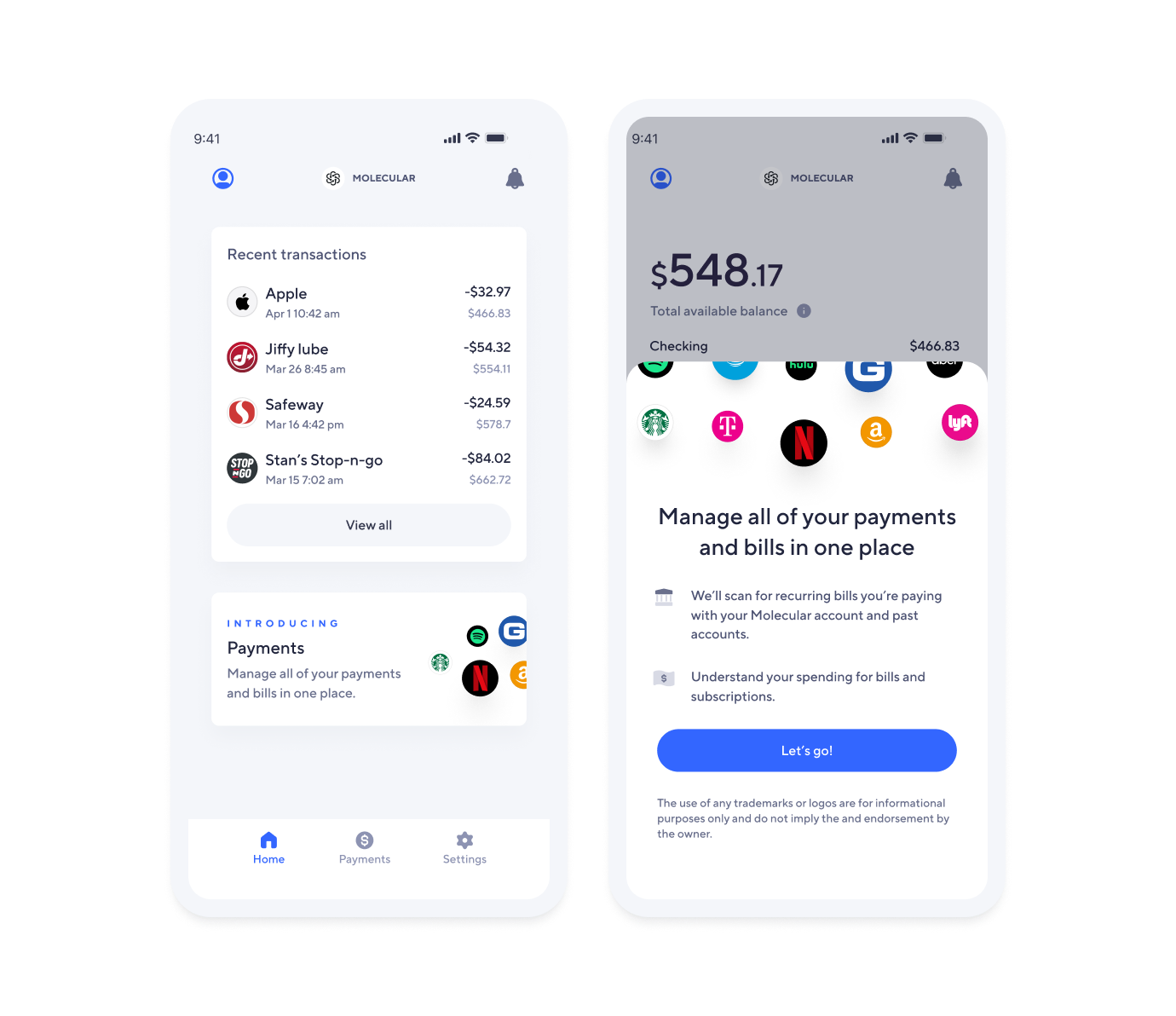
Design entry points
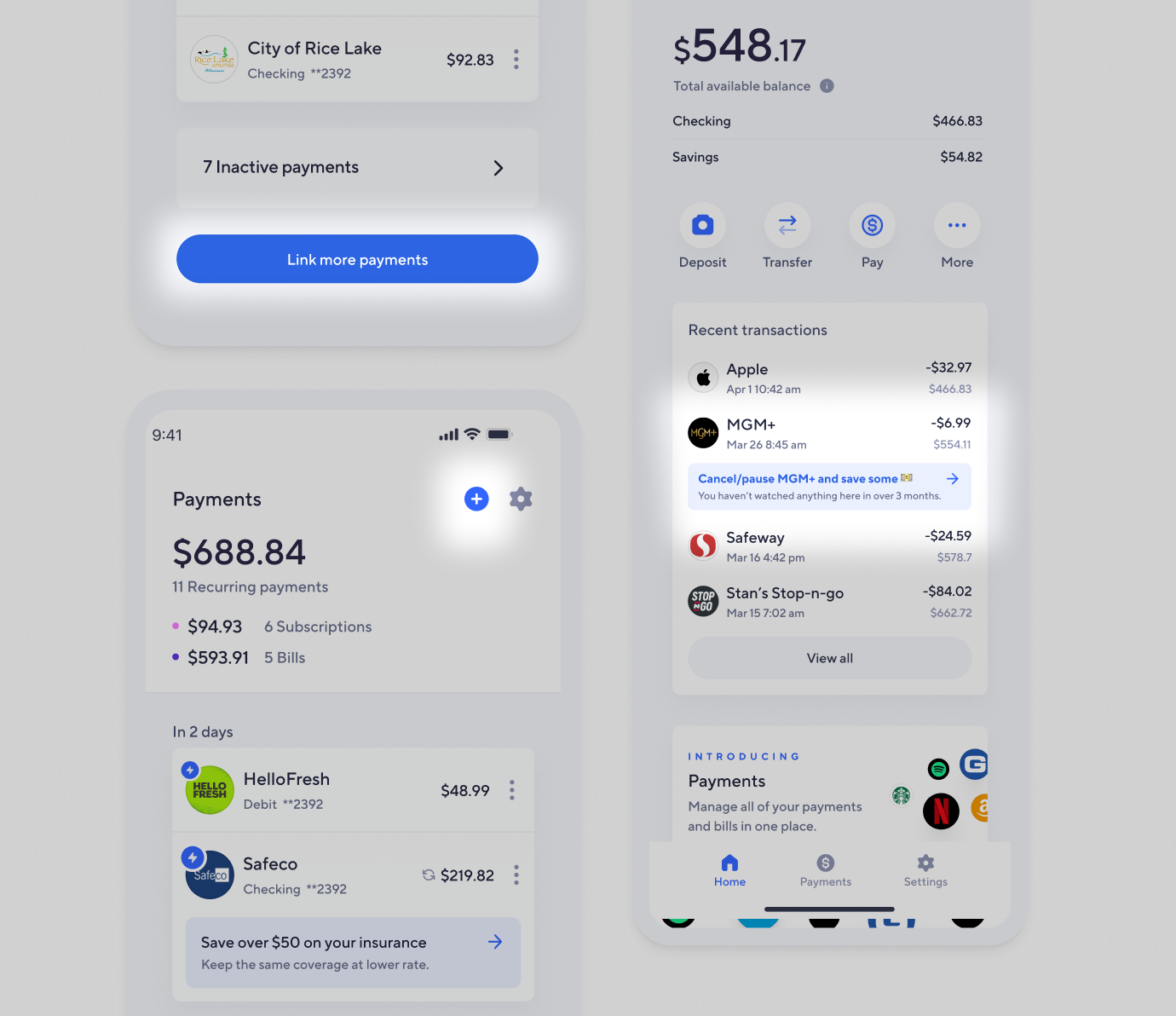
Place buttons for users to link their accounts and take action on insights in areas where they commonly interact with recurring payments, like transaction history pages or spending analytics dashboards.
Consider these elements when designing your UI:
- a clear overview of manageable subscriptions
- potential cost-saving opportunities
- a compelling call-to-action for subscription optimization

Craft incentives
Create compelling reasons for users to link their accounts by highlighting immediate value and long-term benefits. Consider offering incentives such as cashback rewards, personalized savings insights, or exclusive features upon linking accounts. You can use our deeplink parameter to seamlessly guide users to specific subscription opportunities when they're most receptive - for example, after receiving a high bill notification or during a financial planning session.

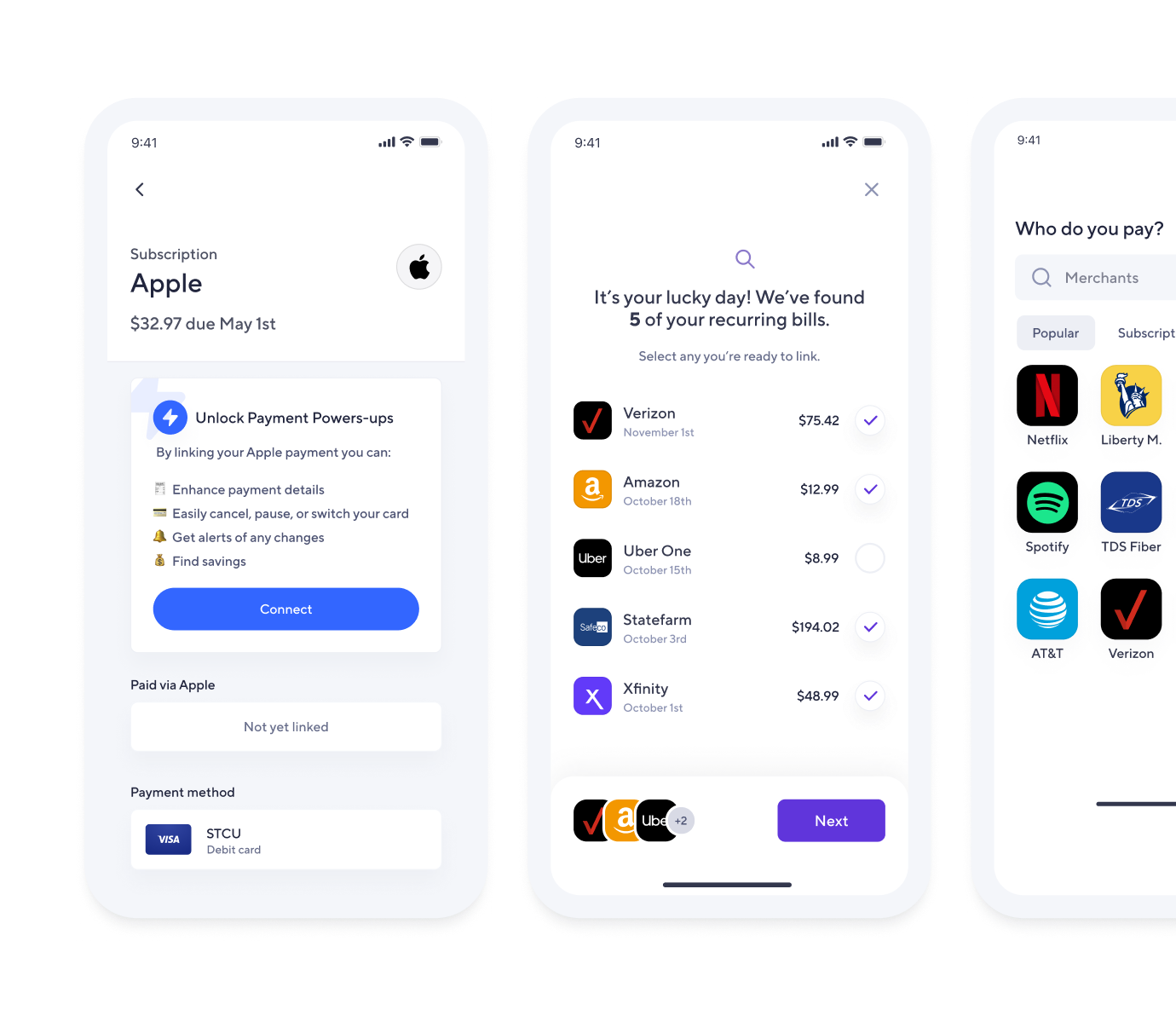
Facilitate account linking

Getting users to link every account in one sitting can be a big ask. Some users may start by linking a single account, and then over the course of weeks or months, continue to link more as their trust grows in your product.
The first CTA you'll want to surface is a button for a user to link their accounts. There are a few options for how this can be presented to the user depending on how you will be integrating with Atomic. The options are:
- Pass Atomic transaction data via API to pre-populate the bills in our UI
- Pull recurring payments and pre-populate those merchants via the SDK
- Deeplink the user directly to specific subscription or bill service providers
- Present our full search screen for the user to find and link their accounts
Surface actions
Suggested actions should be contextual and timely. Present users with relevant management options based on their subscription patterns and usage. Key actions might include pausing subscriptions during low-usage periods, adjusting payment dates to align with pay cycles, or identifying and canceling redundant services. Each action should be accompanied by clear benefits and potential impact on the user's financial health.