Switch - Plan Your UX
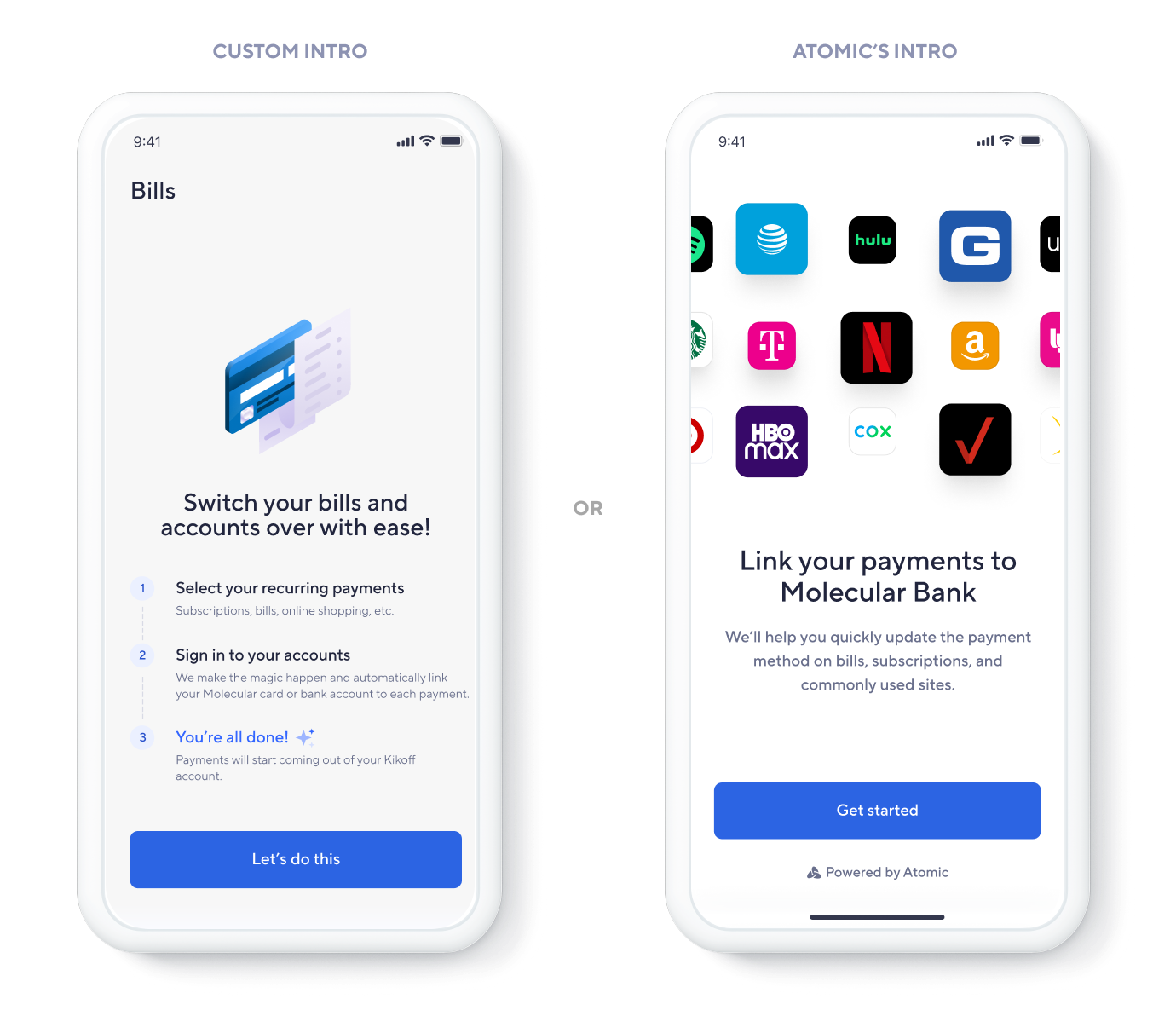
Intro screen
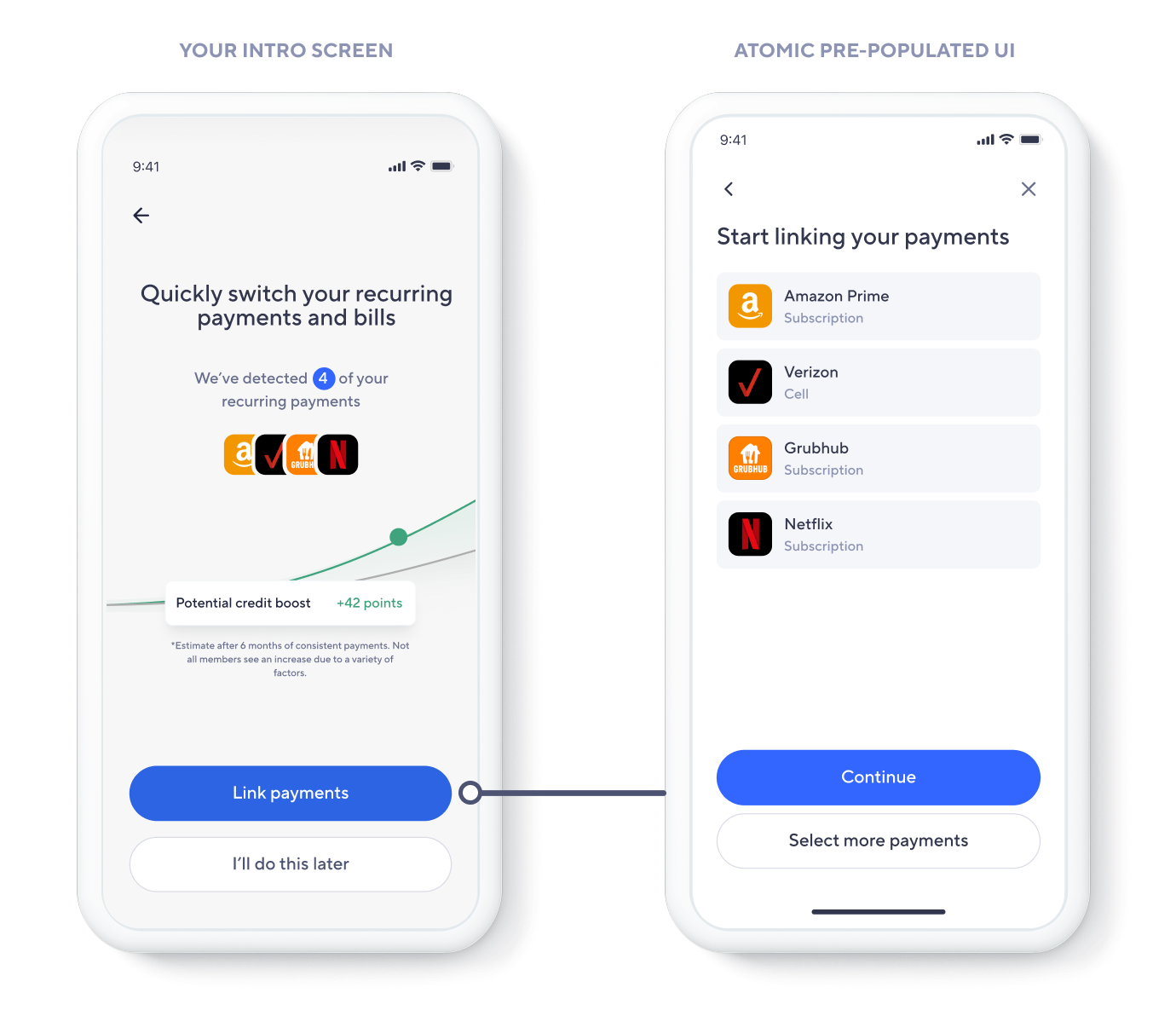
Your introductory screen is your chance to introduce the concept of payment switching to the user. Some items you may want to consider adding a clear mention of any incentives, context on what the user is about to do, and a clear call to action.

Depending on how you design your screen, you may opt to skip our welcome screen and deeplink the user directly to the search experience.
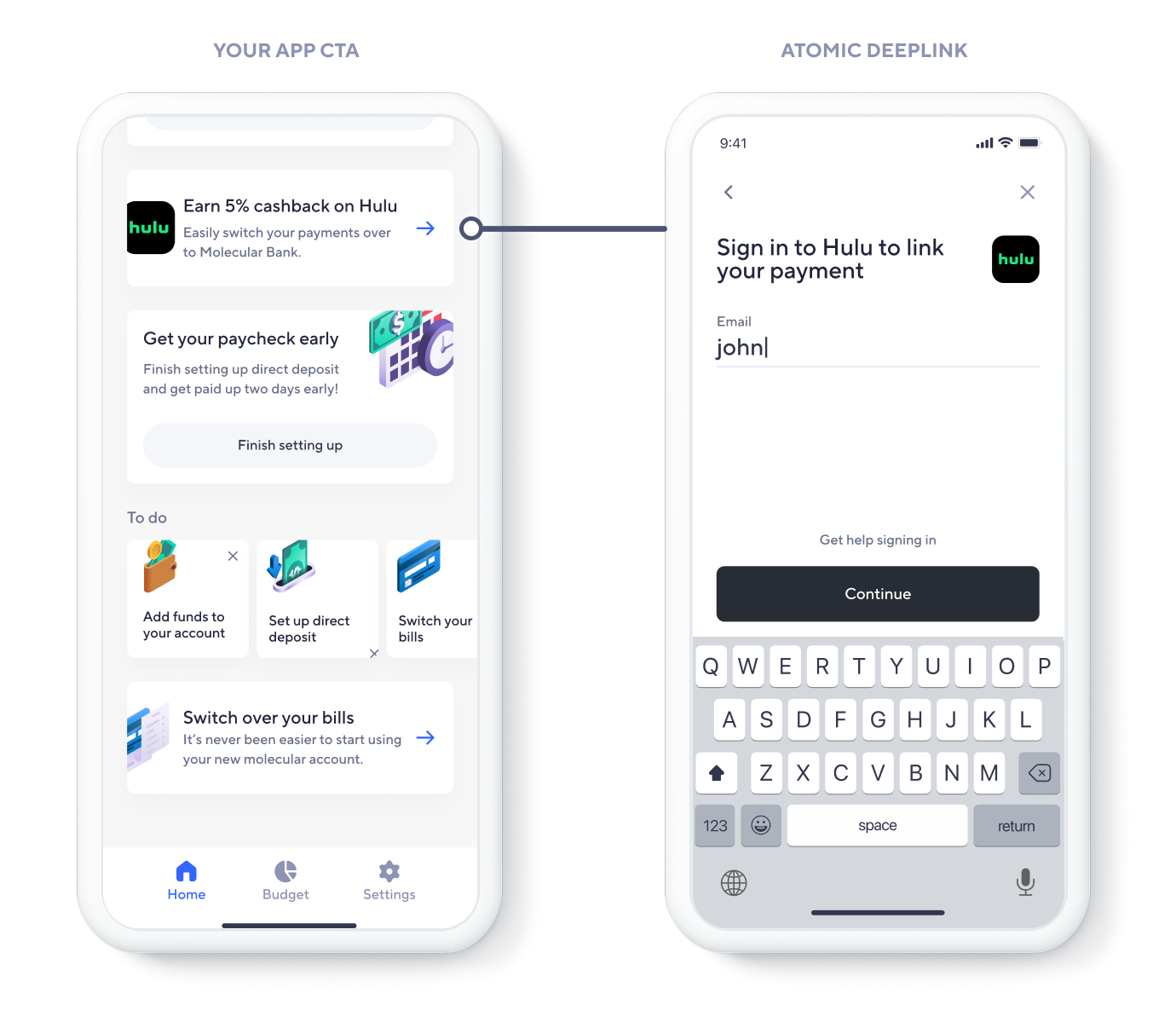
Deeplinking
Optionally, deeplinking can be leveraged at opportune moments with your application to send the user directly into the switching experience for a specific payee. With Transact's deeplink parameter, you have creative freedom on how you initiate a payment switching experience.

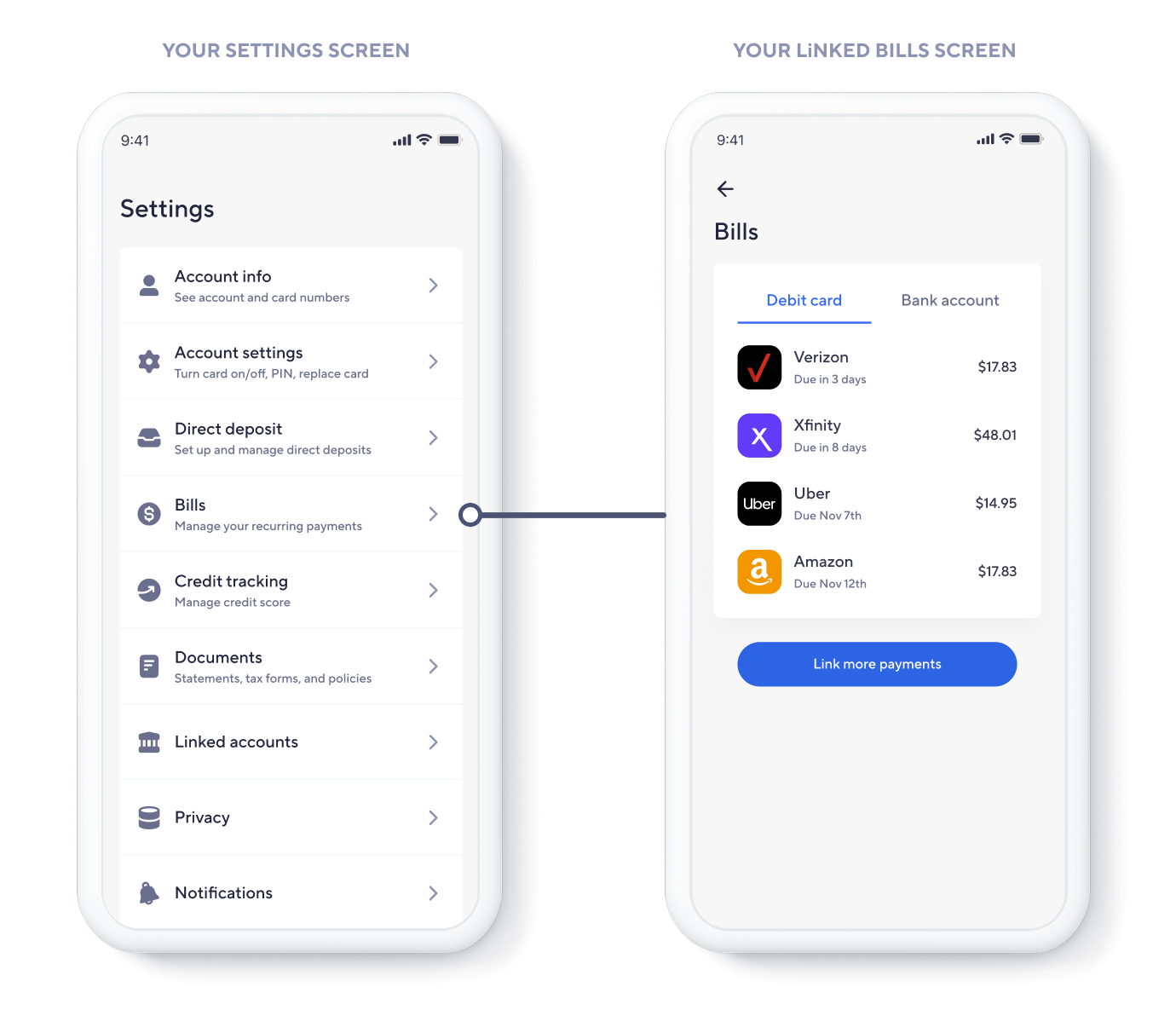
Pre-populating payees
If you have visibility into which merchants a user currently pays, this data can be leveraged to boost the conversion rate of switching multiple merchants. There are various approaches to implementation, dependent on your data source. Discuss this approach with your CSM to find a solution that works best with your stack.

Keeping momentum
Trying to get users to link every payment in one sitting can be a big ask. We recommend using notifications to bring users back into the flow at timely moments. Some users may start by linking a single payment, and then over the course of weeks or months, continue to link more as their trust grows in your product. Little nudges can be helpful reminders for them to pick up where they left off.